スマブラ参戦ジェネレーターを作った
スマブラの参戦コラを作ろうとしたらネット上に落ちてたものが動いていなかったので、自分で作った。
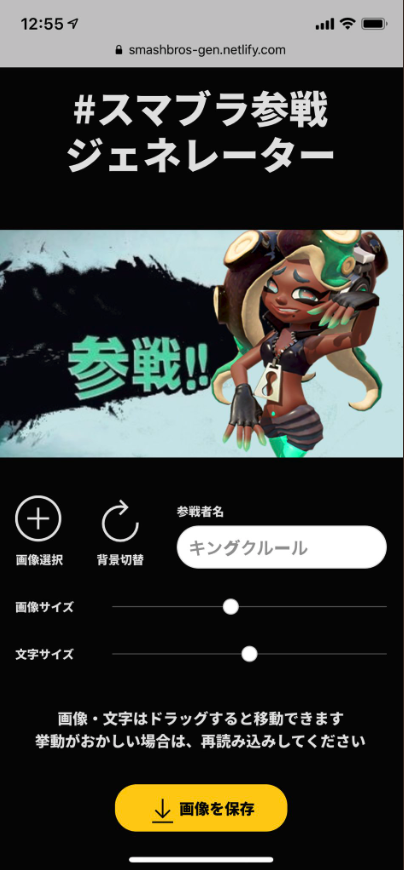
https://smashbros-gen.netlify.com/
コードはこちら。 https://github.com/nullnull/smashbros
中身
nuxt上でcanvasを描画して、canvasにパラメータをバインドしてグリグリ動かしたり大きさを変えたりできるようにしている。実際はvue-konvaを使っていて、これを使うと以下のように書くだけでcanvasを使えるのでとても便利。
<div id='app'> <v-stage ref="stage" :config="configKonva"> <v-layer ref="layer1"> <v-image :config="backgroundImageConfig"></v-image> </v-layer> <v-layer ref="layer2"> <v-image :config="characterImageConfig"></v-image> </v-layer> <v-layer ref="layer3"> <v-text :config="textConfig"></v-text> </v-layer> </v-stage> </div>
canvasは toDataURL を使うと画像化できるので、出力にはこれを使う。
所感
ビールを飲みながら2晩で作った。コアなところはほぼ1晩でできてたので、nuxt/konva/netlifyなど便利なスタックが揃っていていい世の中だなと思った(小並)。